We changed the name from Flip Clock Adventure to Clockefeller!!!
World 3 Update
Screenshots Galore
Lots to share this post.
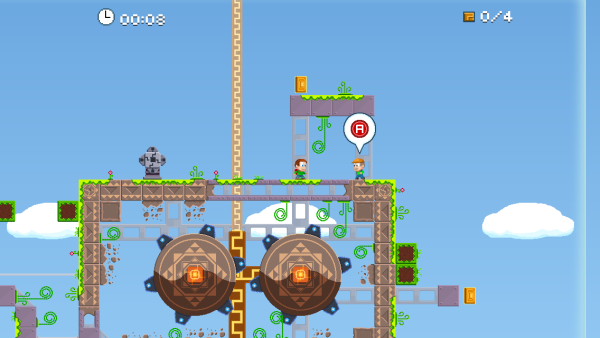
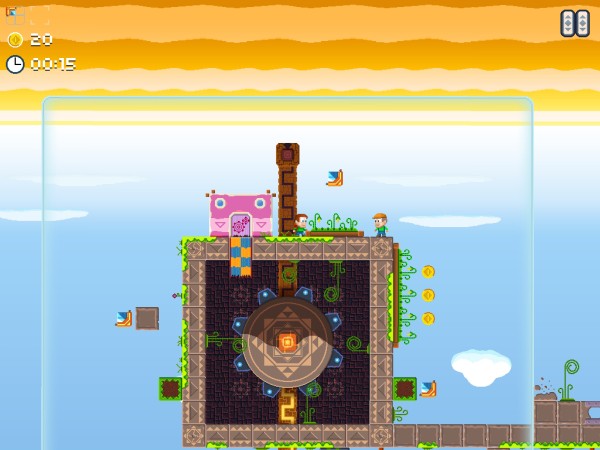
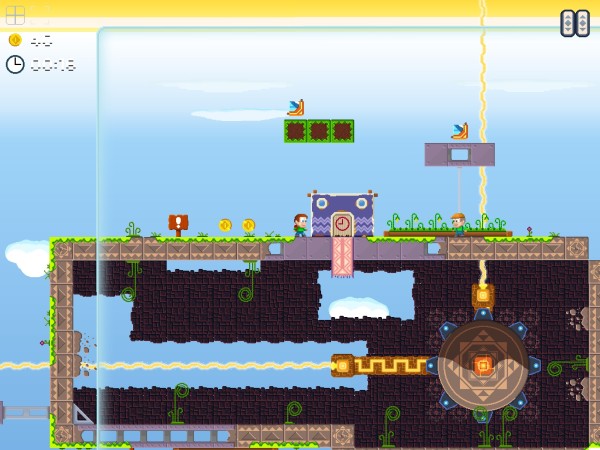
First, we’ve made big changes to the look of World 2, which is the first world inside of the clock. We also added other collectables, other than keys, for the player to gather on his journey. We’ve also made some changes to the overlay button look for the mobile version of this game.
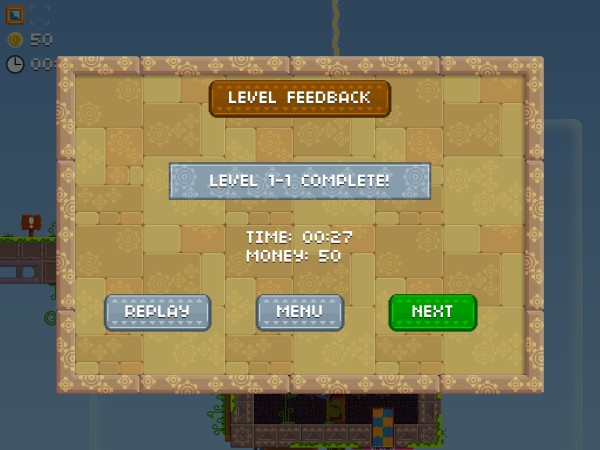
We also updated the look of the level complete screen background. The time and coins collected text still needs updating.
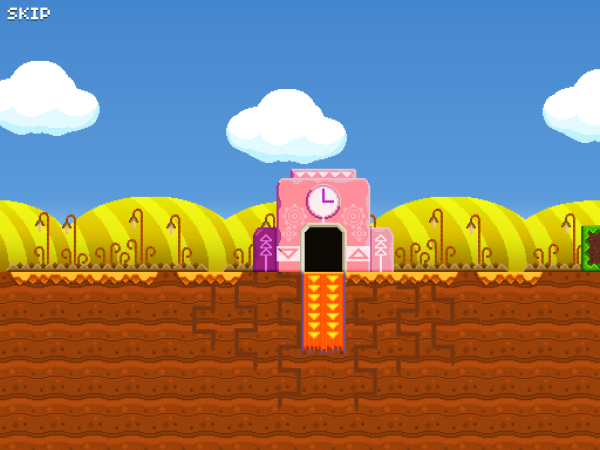
Here are some screenshots of the updated house look on the path up to the clock, in world 1.
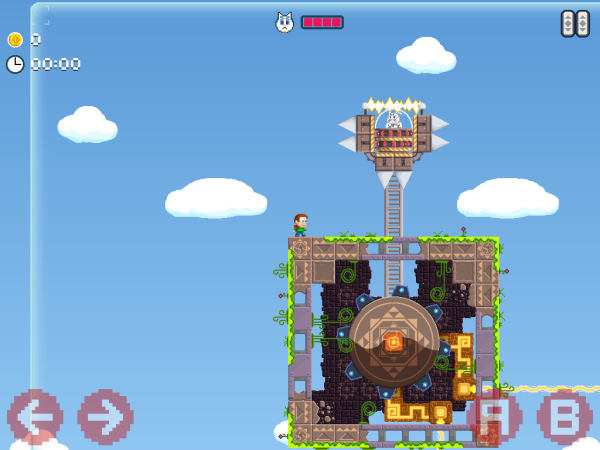
Here are some more screenshots of the first boss in FCA. He’s a menace!

Finally, here’s an alpha gameplay video for FCA: FCA Alpha Gameplay
Flip Clock Adventure
So, I got a working title for the game Flip Clock Adventures. I think the title does a good job reflecting the shifting gravity mechanism of the gears. We’ll see if it sticks 🙂
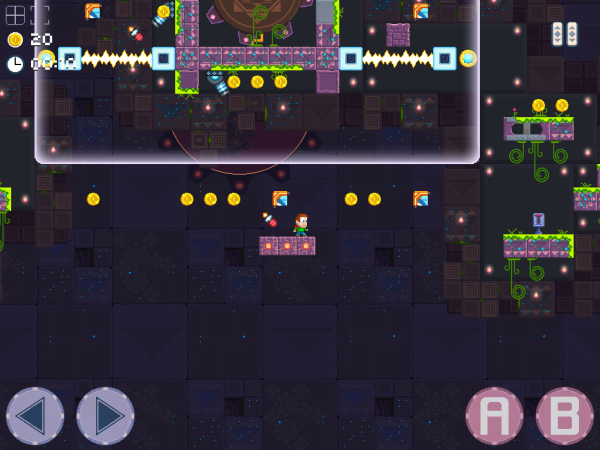
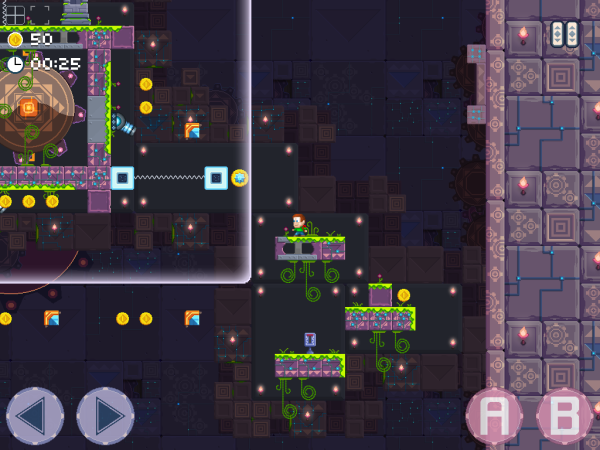
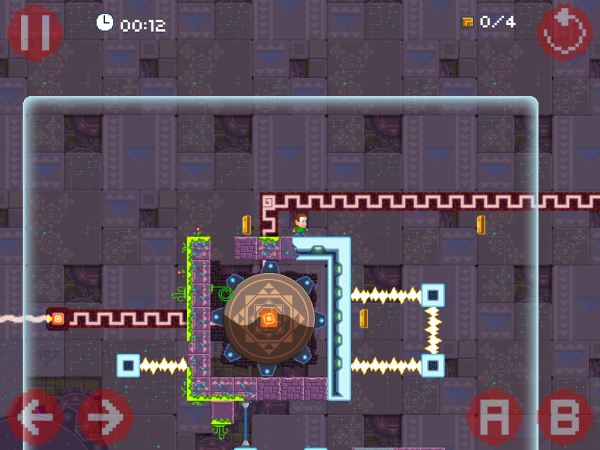
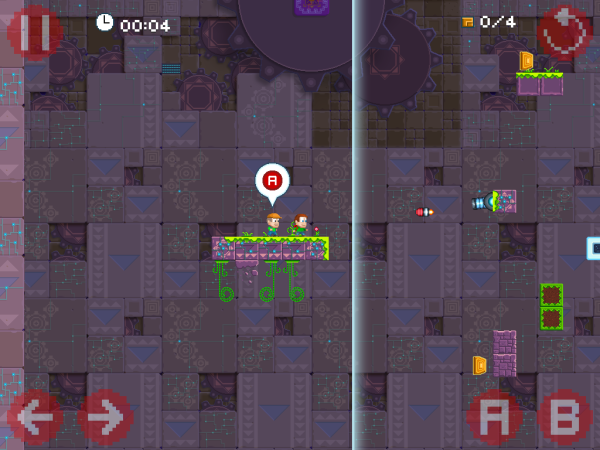
Since the last update, I’ve been working on the final boss and ending cinematic for the game. But for this post, I’d like to share some screenshots from World 3 of the game. This “world” inside the clock is a digital world, so you’ll see a lot of circuitry and lights in the background. It also features turrets that fire heat seeking missiles.
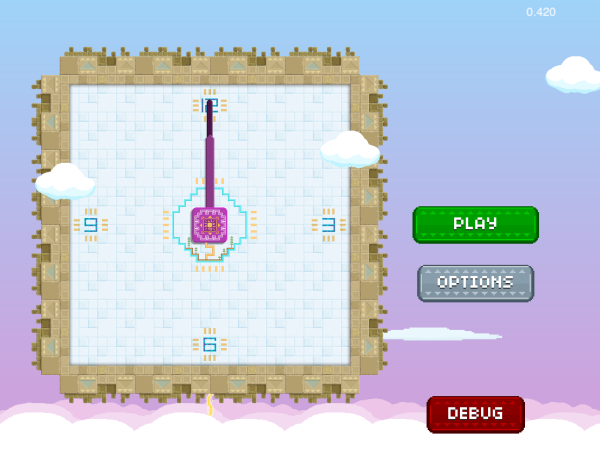
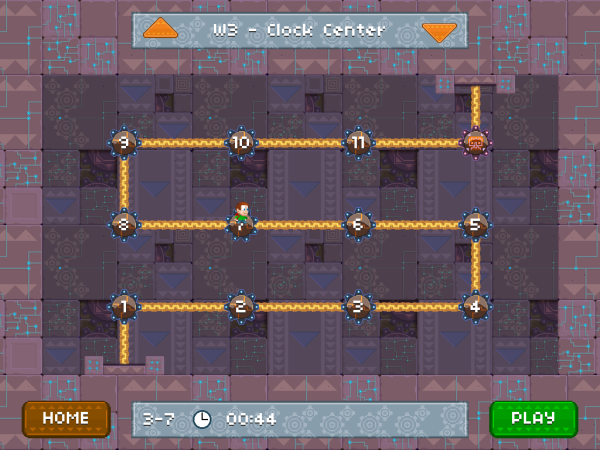
To go along with that, here’s a preview of what the Home screen and the level select screen will look like. The home screen is currently missing the Game Title, which will be added later once the name and design is finalized.
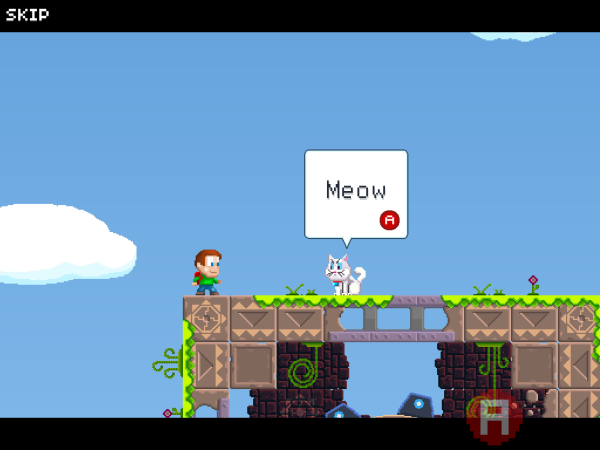
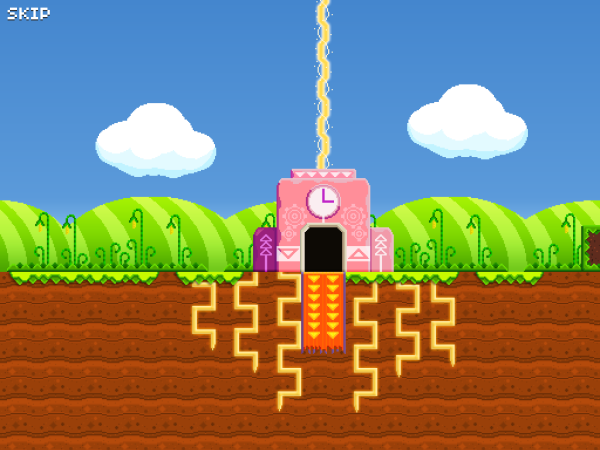
Finally, I’d like to share some screenshots from the intro cinematic. This is where we find out the origins of our hero and the start of his adventure into the clock.
Stay tuned for the next post. I’ll include some gameplay gifs!
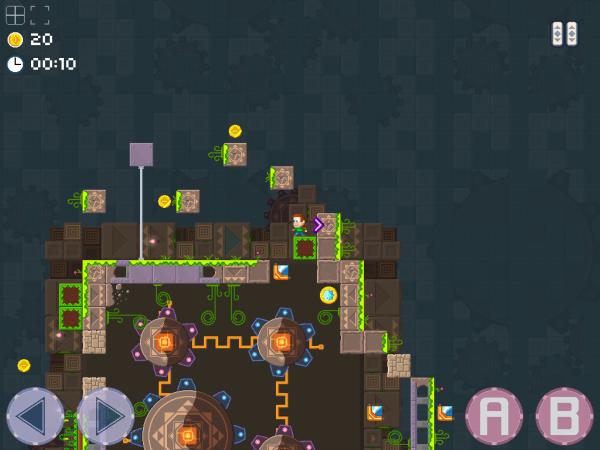
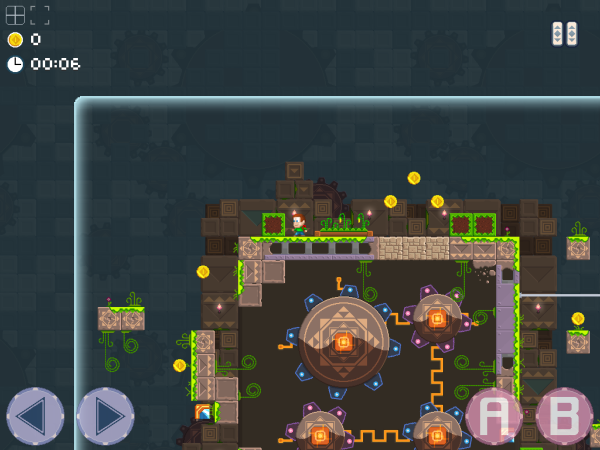
World 1 Power Line
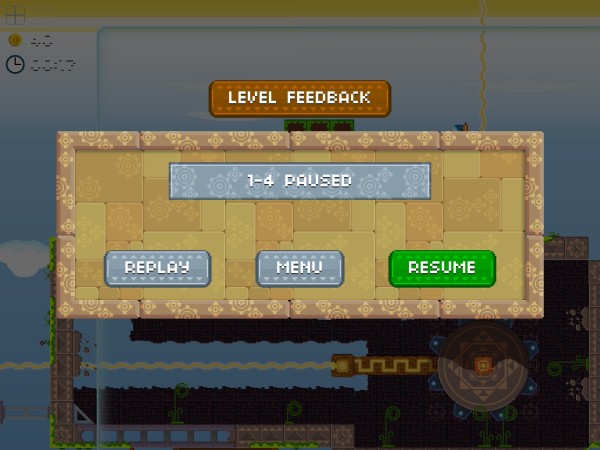
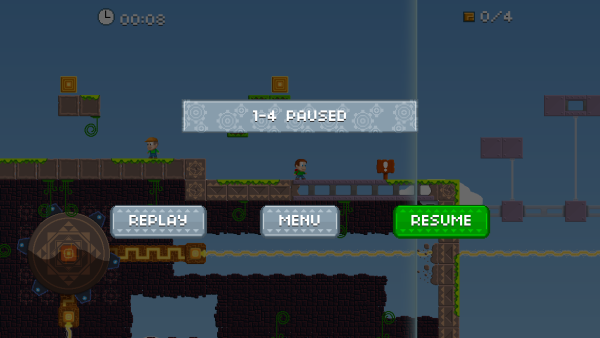
In this update, I changed the power line from a physical power line to a beam. I did this to make make the power line a less distracting background item. I also updated the look of the power line to have the power permeate/glow through. I also included screenshots of the new pause menu buttons
Updated Gear Background
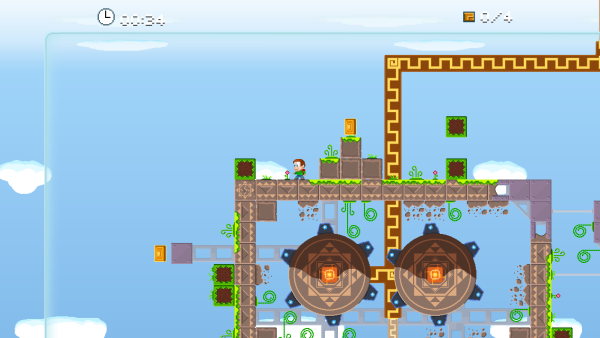
In this update, I added a background layer to the gears. From the last feedback I got, the level design was all around too busy. So adding a stone wall background to the gears helped frame the gear while removing the clutter. I also toned done the brightness of the vines.
HD Graphics for World 1
I got some feedback from the last screenshots posted that the pixel size of the player and world was too different and should be matched. I was previously scaling the world sprites by 2x (nearest neighbor). This caused the world sprites to have 2x the pixel size than the player, since the player was not scaled. The discrepancy was made more apparent during the cinematic section of the game when the camera zooms in on the player.
So I decided to bump up the detail in the world sprites since I did not want to lower the detail of the player. I spent this week redrawing the world sprites for world 1 and part of world 2. During this process I had a chance to refine the world look – deteriorating, mystical stone platforms that are at places held together by metal frames.
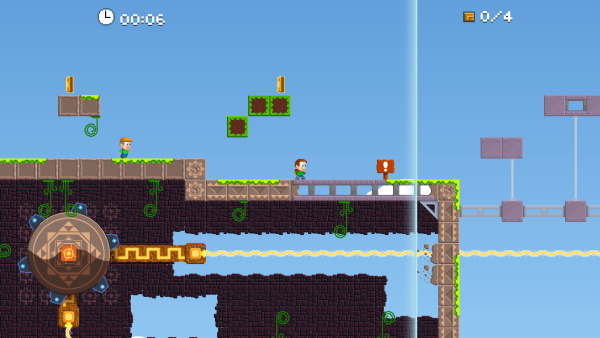
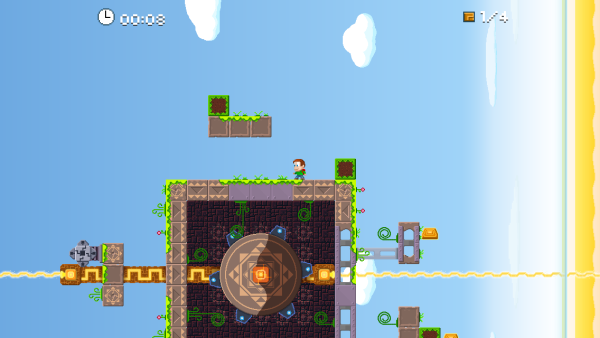
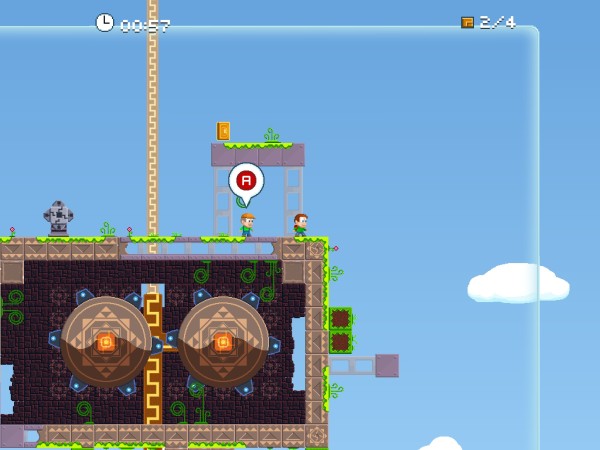
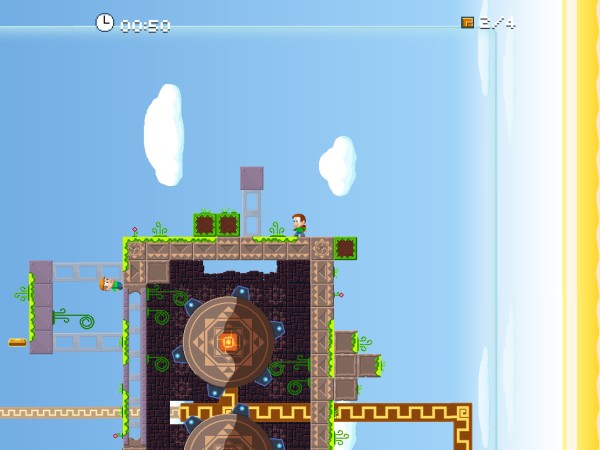
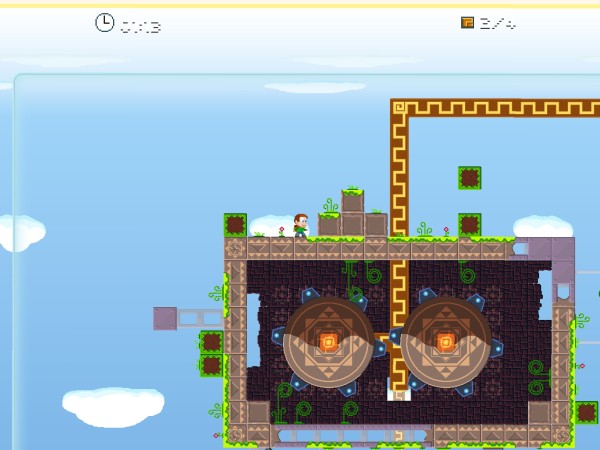
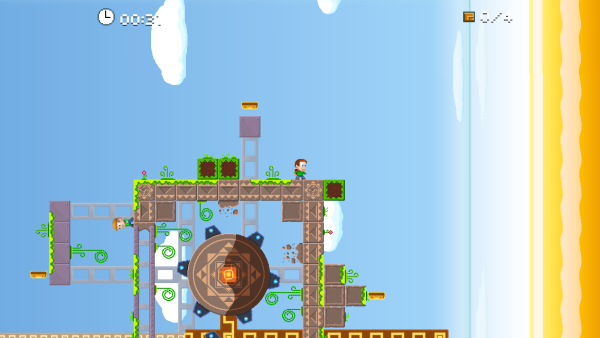
Here are the new screenshots of the updated world.
In these series of screenshots you can see the player at different positions around the gear.

Player starts at the top of gear.
New Game Devblog
I’ve been working on a new game recently and decide to blog the game’s development progress.
This is a 2D Mario-Style Platformer with Shifting Gravity that takes place in and around a magical clock in the sky. The gears of the clock create gravity fields which attract the player towards the gears. The gravity field allows the player to explore around the gear and adds an interesting gameplay dynamic when moving around the gear. Using this gameplay dynamic, each level challenges the player to figure out how to maneuver through the gears to collect the keys needed to move onto the next level.
Currently the game is planned to be released for iOS. But soon after, the game will be release on Android and possibly on PC.



























Recent Comments